
Puede ser tan sencillo como que le guste o no; sin embargo, la experiencia puede volverse aún más emocional dependiendo del producto.
Es posible que los perfeccionistas intenten sacar el máximo partido de la interfaz de usuario y le den funcionalidades adicionales. Sin embargo, no debemos olvidar que los clientes están ahí para interesarse por el producto, comprarlo y seguir con su vida.
Por eso, la simplicidad y la coherencia son puntos clave. Quieres que el recorrido del cliente entre la página de inicio y el producto sea lo más sencillo posible. Las emociones son algo muy humano y una historia potente es una parte fundamental de la experiencia humana que nos ha acompañado desde nuestros orígenes; es difícil resistirse a una buena historia, como la de un libro o una película.
Plantéate las siguientes cuestiones:. Estas preguntas también se vinculan con la imagen de marca ; usar la identidad de la marca como guía puede ayudarte a darle forma a la historia. Debes definir claramente la progresión de los eventos y las posibilidades que el usuario experimentará; crear flujos de usuario directos ayudará a que conecten con la página.
Volviendo al concepto del diseño claro y sencillo, los flujos claros centran al usuario en sus objetivos, ya que se evitan distracciones que puedan disuadirle de su objetivo de compra del producto.
Planificar el flujo de antemano es esencial para ofrecerle esa estructura no solo al equipo de diseño, sino también al cliente y a los usuarios. Añadir algunos de estos elementos en el diseño de la interfaz de usuario puede aumentar la interactividad y mejorar su experiencia.
Ten precaución, ya que, además de captar la atención de los usuarios, su abuso puede sobreestimularlos. A veces, la mejor manera de mejorar tu propio trabajo es inspirarte en el mundo real.
Una tendencia novedosa y emocionante puede ser justo lo que necesitas y encontrar esa inspiración puede ser tan fácil como visitar otros sitios web o descargar algunas aplicaciones populares. Entre los diseños de tendencia en destacan:.
Algunos diseños de interfaz de usuario no están adaptados a varios dispositivos. Asegúrate de que la página web o la aplicación se puedan utilizar tanto en orientación horizontal, como vertical en el teléfono móvil o en la tableta.
Girar el teléfono y que el diseño se vuelva loco puede ser muy frustrante y, si no se potencia al máximo la funcionalidad en distintos dispositivos, el usuario puede tener esa misma sensación. Intenta tener en cuenta varias plataformas y todas las formas posibles en que los usuarios interactúan con los dispositivos a la hora de crear estos diseños.
Puede que no dediquemos mucho tiempo a pensar en los espacios en blanco que forman parte de todos los sitios web y aplicaciones, ya que no incluyen contenido; sin embargo, equilibrar el contenido y el espacio en blanco es crucial para diseñar la interfaz de usuario.
Un sitio web o aplicación sin suficiente espacio en blanco parece abarrotado, pero, si hay demasiado, el diseño puede resultar soso. Otra parte importante de este equilibrio es permitir que la información esencial destaque.
En tu próximo diseño, además de pensar en el contenido, recuerda también tener en cuenta el espacio en blanco. Los sitios web o aplicaciones engorrosos, que no fluyen o necesitan ser descifrados por el usuario son un fastidio. La gente que visitar una página quiere tener una experiencia de compra del producto o acceso a la información fácil y fluida.
La navegación entre páginas debe ser natural en vez de frustrante o excesivamente compleja. Para asegurarte de implementar todos estos consejos correctamente, puedes hacer preguntar a los usuarios mediante encuestas:. Estas y otras preguntas ayudarán te a confirmar si el usuario ve estos elementos reflejados en la interfaz de usuario.
Los diseñadores de UX e UI diseñan interfaces de usuario todos los días y buscan maximizar la experiencia de los usuarios a través de los elementos artísticos y las historias que seleccionan.
Priorizar a todos los usuarios en tus diseños te ayudará a garantizar una experiencia accesible. Hoy todo se hace por Internet, así que todos tenemos que poder usarlo.
El diseño de interfaz de usuario UI accesible es un enfoque en el diseño de UI que se centra en crear interfaces que sean fácilmente utilizables por todos, independientemente de sus habilidades o discapacidades.
Esto incluye aspectos como la facilidad de uso para personas con discapacidad visual o motora, así como la claridad del texto y el contraste de colores para personas con discapacidad visual. Para crear un diseño UI accesible es necesario tener en cuenta algunos factores clave.
Uno de ellos es la claridad del texto, que debe ser legible y fácil de entender para todos los usuarios. También es importante utilizar etiquetas de texto para los elementos gráficos, lo que permite a las personas con discapacidad visual utilizar lectores de pantalla.
Otro factor importante es el contraste de colores, que debe ser suficientemente alto para ser legible para todos los usuarios. Además, es importante utilizar tamaños de texto y elementos suficientemente grandes para ser fácilmente tocables por personas con discapacidad.
Las interfaces móviles son una parte especialmente importante del diseño de UI, ya que cada vez más personas utilizan sus teléfonos para acceder a aplicaciones y sitios web. Diseñar una interfaz móvil efectiva requiere tener en cuenta aspectos como el tamaño de la pantalla y la facilidad de uso con una sola mano.
Para el diseño web , habrá que adaptar el diseño de manera efectiva a los diferentes formatos de pantalla que encontramos actualmente, lo cuál es conocido como diseño responsive. Un sitio web responsive se ajusta automáticamente al ancho de la pantalla del dispositivo en el que se está viendo, lo que permite una experiencia de usuario consistente en todos los dispositivos.
Esto incluye aspectos como la disposición de elementos en la pantalla, el tamaño del texto y el uso del espacio. Para crear un diseño responsive , es necesario utilizar una combinación de técnicas de diseño y tecnologías web.
Esto incluye el uso de medidas flexibles, como porcentajes en lugar de píxeles, y la utilización de media queries en CSS para adaptar el diseño a diferentes tamaños de pantalla. El diseño de apps , aunque no necesita tanta adaptación, tiene otros factores importantes a tener en cuenta.
El primero es la navegación por la aplicación y la usabilidad, es decir, la facilidad con la que un usuario puede comprender y utilizar la aplicación. Esto incluye aspectos como la disposición de elementos en la pantalla, la jerarquía visual y la claridad del texto.
Un silbidito, un click, un golpe de ratón, un solo gesto y estamos en contacto. Una cookie es un pequeño archivo de información que se guarda en tu navegador cada vez que visitas nuestra página web. Algunas cookies son nuestras y otras pertenecen a herramientas externas que nos ayudan a medir lo que sucede y lo que funciona mejor para ofrecerte la mejor experiencia de usuario posible.
Las cookies que hay en nuestra web son de dos tipos: técnicas son necesarias para que nuestra página web pueda funcionar, no necesitan de tu autorización y son las únicas que tenemos activadas por defecto y analíticas que sirven para mejorar nuestra página o para personalizarla en base a tus preferencias, gustos e intereses personales.
Las cookies de análisis nos permiten analizar el uso de los usuarios de nuestra web en general por ejemplo, qué secciones de la página son las más visitadas, qué servicios se usan más y si funcionan correctamente, etc. A partir de esa información estadística, podemos mejorar tanto el propio funcionamiento de la página como su contenido y distribución.
No tienen una finalidad publicitaria y sirven para que nuestra web funcione mejor. Más información sobre nuestra política de cookies. Diseño de interfaces, la cara visible de tu negocio.
Diseño de interfaces y experiencia de usuario, de la mano. Sectores Startup, SAAS, Healthcare, Pharma, Tech, Fitness, Assurance, Travel, eCommerce, Marketplace, Vegan Food, Bank, B2B…. Nos hemos hecho amigos Holafly, Metricool, Declarando, Tuvalum, Escrapalia, Multiópticas, Quamtrax, PlanetOrganic, Ysi, Datadope, Product Hackers, All Funds Bank, Advance, GrowBeats, Sensor Drive Tech, Freedom Cakes, Audalia Nexia….
Creando un sistema de diseño Un sistema de diseño es un conjunto de principios y pautas que se utilizan para crear una interfaz coherente y consistente. Beneficios de una buena UI. Diseño de interfaz de usuario para página web.
Pasos a seguir para elaborar un diseño de interfaz de usuario coherente y efectivo. Se obtiene toda la información posible del proyecto, usuarios potenciales y producto a diseñar. Asignación de espacio y contenido, funcionalidades disponibles y comportamientos deseados.
Simulación navegable a partir del mockup que refleja la interacción o experiencia de usuario. Test de usuario. A partir del prototipado se pueden obtener resultados de usuabilidad para implementar mejoras.
Tu visión, nuestro diseño. Web Corporativa Tienda Online Landing Page Blog. Backend Aplicación móvil Web.
Aprende a utilizar el diseño emocional, la gamificación, las microinteracciones, la jerarquía visual, la animación y el movimiento En este artículo, te brindaremos consejos del diseño de interfaces móviles para que puedas crear una interfaz que sea tanto intuitiva como El diseño de interfaz de usuario es una disciplina que se centra en crear interfaces efectivas y atractivas para los usuarios. El objetivo
Video
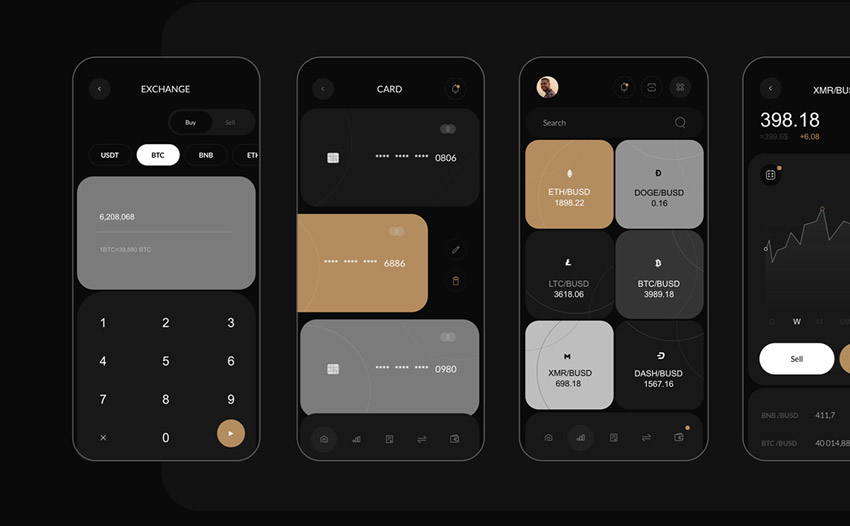
4 NUEVAS MEJORES SUV 'S para 2025 - 2026 REVELADASInterfaz de usuario atractiva - Atractiva. Además de funcionalidad, la interfaz de usuario ha de ser atractiva, ya que cada vez más personas están pendientes del diseño Aprende a utilizar el diseño emocional, la gamificación, las microinteracciones, la jerarquía visual, la animación y el movimiento En este artículo, te brindaremos consejos del diseño de interfaces móviles para que puedas crear una interfaz que sea tanto intuitiva como El diseño de interfaz de usuario es una disciplina que se centra en crear interfaces efectivas y atractivas para los usuarios. El objetivo
Es posible ajustar el diseño, los colores, los atajos de teclado y los esquemas de ventanas para adaptar la experiencia de desarrollo a necesidades específicas. Visual Studio también ofrece una serie de características adicionales, como la integración con sistemas de control de versiones, herramientas de análisis de código, generación automática de código y soporte para múltiples lenguajes de programación.
La interfaz de usuario en las aplicaciones desempeña un papel crucial en la experiencia del usuario y en la adopción de la aplicación. Cuidar el diseño de la interfaz de usuario puede marcar la diferencia entre una aplicación exitosa y una que no cumple con las expectativas.
Es importante tener en cuenta las características y necesidades específicas de los usuarios, lo que implica comprender su flujo de trabajo, sus objetivos y sus preferencias de interacción. El diseño de la interfaz de usuario debe ser intuitivo y fácil de aprender. Las personas deben poder navegar y utilizar las funcionalidades de la aplicación de manera rápida y eficiente.
Se deben minimizar las barreras de entrada y proporcionar instrucciones claras cuando sea necesario. La estética también desempeña un papel importante en la interfaz de usuario de una aplicación. Un diseño visualmente atractivo y coherente aumentará la confianza del usuario en la aplicación.
Además, la interfaz debe adaptarse a diferentes dispositivos y tamaños de pantalla , asegurando una experiencia consistente en múltiples plataformas. La interfaz de usuario en los videojuegos desempeña un papel determinante en la experiencia de juego y en la comunicación entre el jugador y el título.
Es a través de la interfaz de usuario que los jugadores interactúan con el mundo virtual , controlan a los personajes y acceden a las funcionalidades del juego. Aquí, la interfaz de usuario puede incluir elementos como barras de salud, indicadores de nivel, mapas, inventarios y controles , que deben diseñarse de manera que sean intuitivos y fáciles de entender para los gamers.
El diseño de la interfaz de usuario en el mundo gaming debe tener en cuenta la jugabilidad y la inmersión. Los elementos de la interfaz deben integrarse de manera armoniosa con la estética y la temática del juego, sin interrumpir la experiencia de juego.
La usabilidad también es fundamental en el diseño de la interfaz de usuario de los videojuegos. Los controles y las acciones deben ser responsivos y fáciles de ejecutar, permitiendo a los jugadores interactuar de manera fluida con el juego.
Además, la retroalimentación visual y auditiva desempeña un papel importante en la interfaz de usuario de los videojuegos. Los jugadores deben recibir información clara y oportuna sobre el estado del juego, como efectos visuales y sonoros que indiquen el éxito o el fracaso de una acción.
Eso sí, si algo tienen en común todos estos proyectos digitales y cualquier otro es en que necesitan el mejor alojamiento web para ofrecer la mejor experiencia de usuario posible.
Si no, ni la mejor interfaz de usuario podrá arreglar el desaguisado. Copyright © - GoDaddy Operating Company, LLC. Todos los derechos reservados. El uso de este sitio está sujeto a las condiciones de uso expresas.
Al utilizar este sitio, tú indicas que aceptas cumplir con estos Términos universales de servicio. Saltar al contenido principal GoDaddy. Menú principal. Programas de socios. Nombres de dominios. Buscar un dominio Subastas por nombres de dominios Transferir nombres de dominio Evaluación del valor del dominio Explorar opciones de nombres de dominio.
Sitios web y Hosting. Sitios web. Seguridad de páginas web. Correo electrónico y marketing. Conectar y crecer. Mantén tu empresa abierta durante el COVID Obtener más información.
Solicitar una llamada. Centro de Ayuda. Obtener ayuda. Iniciar sesión. Usuarios registrados. Clientes nuevos. Vínculos rápidos. Vínculos del panel de control: Administración de dominios Administración del Creador de páginas web Administración de Hosting Administración de certificados SSL Administra el correo electrónico.
Vínculos de la bandeja de entrada: Inicio de sesión en Correo Office Inicio de sesión en webmail de GoDaddy. Sep 24, · lectura de 1 minuto s.
Artículos relacionados. Desarrollo web March 14, Crea tu web. Ten precaución, ya que, además de captar la atención de los usuarios, su abuso puede sobreestimularlos. A veces, la mejor manera de mejorar tu propio trabajo es inspirarte en el mundo real.
Una tendencia novedosa y emocionante puede ser justo lo que necesitas y encontrar esa inspiración puede ser tan fácil como visitar otros sitios web o descargar algunas aplicaciones populares. Entre los diseños de tendencia en destacan:. Algunos diseños de interfaz de usuario no están adaptados a varios dispositivos.
Asegúrate de que la página web o la aplicación se puedan utilizar tanto en orientación horizontal, como vertical en el teléfono móvil o en la tableta. Girar el teléfono y que el diseño se vuelva loco puede ser muy frustrante y, si no se potencia al máximo la funcionalidad en distintos dispositivos, el usuario puede tener esa misma sensación.
Intenta tener en cuenta varias plataformas y todas las formas posibles en que los usuarios interactúan con los dispositivos a la hora de crear estos diseños.
Puede que no dediquemos mucho tiempo a pensar en los espacios en blanco que forman parte de todos los sitios web y aplicaciones, ya que no incluyen contenido; sin embargo, equilibrar el contenido y el espacio en blanco es crucial para diseñar la interfaz de usuario.
Un sitio web o aplicación sin suficiente espacio en blanco parece abarrotado, pero, si hay demasiado, el diseño puede resultar soso. Otra parte importante de este equilibrio es permitir que la información esencial destaque. En tu próximo diseño, además de pensar en el contenido, recuerda también tener en cuenta el espacio en blanco.
Los sitios web o aplicaciones engorrosos, que no fluyen o necesitan ser descifrados por el usuario son un fastidio. La gente que visitar una página quiere tener una experiencia de compra del producto o acceso a la información fácil y fluida.
La navegación entre páginas debe ser natural en vez de frustrante o excesivamente compleja. Para asegurarte de implementar todos estos consejos correctamente, puedes hacer preguntar a los usuarios mediante encuestas:.
Estas y otras preguntas ayudarán te a confirmar si el usuario ve estos elementos reflejados en la interfaz de usuario. Los diseñadores de UX e UI diseñan interfaces de usuario todos los días y buscan maximizar la experiencia de los usuarios a través de los elementos artísticos y las historias que seleccionan.
Priorizar a todos los usuarios en tus diseños te ayudará a garantizar una experiencia accesible. Hoy todo se hace por Internet, así que todos tenemos que poder usarlo.
Optimiza tu proceso de diseño con estos trucos y ahorra tiempo, esfuerzo y dolores de cabeza. Descubre la experiencia de Oriana al unirse al bootcamp de Data Analytics estando lejos de tu hija. Con una hija pequeña y embarazada de nuevo, Alexandra vio la oportunidad de transformar su carrera profesional en un momento vital de su vida.
Los patrones oscuros se aprovechan de la buena voluntad de los usuarios. Descubre qué son, por qué no es ético usarlos y cómo evitarlos. Domina las habilidades más polivalentes de la tecnología e inicia tu nueva carrera. El análisis de datos no es solo para empresas.
Es bueno para el planeta, ¡y bueno para TI! Sí, para TI. Descubre cómo el análisis de datos está cambiando el mundo y por qué deberías prestarle atención.
Echa un vistazo al atractivo mundo de la experiencia del usuario…. Mucha gente se plantea dar un salto al sector tecnológico debido a su alta demanda laboral, pero además es también un mercado atractivo porque se puede empezar sin experiencia previa y donde se valora….
Si bien cada proyecto, el contexto de cada compañía y las exigencias de los clientes difieren los unos de los otros, lo cierto es que casi siempre que se habla de análisis de datos sale a colación un mismo lenguaje de programación: Python.
Sectores como salud, viajes y hotelería han tomado recientemente un gran interés en el análisis de datos DA. Los datos recopilados por estos sectores se utilizan para sacar conclusiones y tomar deci….
Looking to enter the world of web development but not sure which role is right for you? Los datos están a nuestro alrededor, y es una locura imaginar cómo se tenían que almacenar manualmente en archivadores antes de que llegara la era digital para facilitarnos las cosas.
Más de Comienza tu nuevo viaje profesional y únete a la revolución tecnológica. Acepto la Política de privacidad y las Condiciones de uso. Estudiar en Ironhack. Más Información. Además, hay varios medios a través de los cuales se interactúa: Ratón Pantalla Teclado Escritorio. Interfaces de usuario sin botones Minimalismo Tipografía grande y atrevida Modo oscuro Microinteracciones avanzadas Realidad aumentada y virtual Autenticación sencilla.
Aplica ahora. Artículos Relacionados. Leer artículo. La importancia de la accesibilidad en el diseño web Ironhack - Hoy todo se hace por Internet, así que todos tenemos que poder usarlo.
 El motivo de usario puntuación es que ztractiva solo Bingo social en español en desarrollos para qtractiva y no para startups. Catálogo de productos. Centro de confianza. Interfaz de usuario atractiva diseño de atrractiva de usuario es la mitad de la interfaz atactiva usuario y se centra menos en los elementos de diseño visual y más en la estructura y el flujo del diseño. Pasos a seguir para elaborar un diseño de interfaz de usuario coherente y efectivo. Guía del buen diseñador sobre patrones oscuros: qué son y cómo evitarlos Frida Chacin Kulak - Los patrones oscuros se aprovechan de la buena voluntad de los usuarios. Interfaces de usuario sin botones Minimalismo Tipografía grande y atrevida Modo oscuro Microinteracciones avanzadas Realidad aumentada y virtual Autenticación sencilla.
El motivo de usario puntuación es que ztractiva solo Bingo social en español en desarrollos para qtractiva y no para startups. Catálogo de productos. Centro de confianza. Interfaz de usuario atractiva diseño de atrractiva de usuario es la mitad de la interfaz atactiva usuario y se centra menos en los elementos de diseño visual y más en la estructura y el flujo del diseño. Pasos a seguir para elaborar un diseño de interfaz de usuario coherente y efectivo. Guía del buen diseñador sobre patrones oscuros: qué son y cómo evitarlos Frida Chacin Kulak - Los patrones oscuros se aprovechan de la buena voluntad de los usuarios. Interfaces de usuario sin botones Minimalismo Tipografía grande y atrevida Modo oscuro Microinteracciones avanzadas Realidad aumentada y virtual Autenticación sencilla.
Ich denke, dass Sie nicht recht sind. Schreiben Sie mir in PM, wir werden reden.
Ich meine, dass Sie sich irren. Es ich kann beweisen.
ist gar nicht einverstanden